bővebben felirat és címkék formázása
Bővebben felirat formázása
A Bővebben gombra a CSS-ben a .blogmorelink vonatkozik, ezen belül formázhatod a Bővebben gombot - nem a linket, hanem a gombot: hátterét, méretét. Így:
.blogmorelink {
background-color: #000000; /*gomb háttere*/
border: 1px solid #cccccc; /*gomb kerete*/
width: 20%; /*gomb szélessége, ha 100-at adsz meg, végig ér a poszt alatt*/
}
A Bővebben feliratot, azaz a linket a következőképpen tudod formázni:
.blogmorelink a:link, .blogmorelink a:visited { /*Bővebben link*/
}
.blogmorelink a:hover { /*Bővebben link, amikor ráviszed az egeret*/
}
Ezt azután pedig ugyanúgy tudod formázni és alakítani, mint a sima linkeket.
Címkék formázása
A címkékre a .blogtags vonatkozik, és gyakorlatilag ugyanazon a módon tudod formázni, mint a Bővebben feliratot. A felső sávot és a "Címkék:" feliratot tehát a következőképpen:
.blogtags {
background-color: #ffffff; /*a címkék sáv háttere*/
font-family: georgia; /*Címkék: felirat betűtípusa*/
font-size: 11px; /*Címkék: felirat mérete*/
}
Ugyanúgy a címkék linkjeit is a fent leírt módon formázod:
.blogtags a:link, .blogtags a:visited { /*címke link*/
}
.blogtags a:hover { /*címkelink, amikor ráviszed az egeret*/}
Fontos: A Bővebben felirattal ellentétben, ha a .blogtags részhez teszel háttérszínt, az egész sáv hátterére fog vonatkozni. Ha az individuális címkéknek szeretnél hátteret, ahogy azt a blogon is láthatod, akkor a background-color-t a címkék linkjeihez tedd, azaz a .blogtags a:link... részhez. Azokhoz a jellemzőkhöz, amik eltérnek az oldalon használt alap linkeffekttől, írd hozzá azt, hogy !important, felkiáltójellel. Például ha az alap linkek kisbetűsek, de a címkéket/Bővebben gombot nagybetűsnek szeretnéd, akkor ez a jellemző így fog kinézni:
text-transform: uppercase!important;
Remélem, semmit sem felejtettem ki. Ha valami még mindig nem úgy működik, ahogyan kellene, írj kommentet és megoldjuk a problémát!
xoxo, Florae


| 2014.07.16. 11:39, Florae |
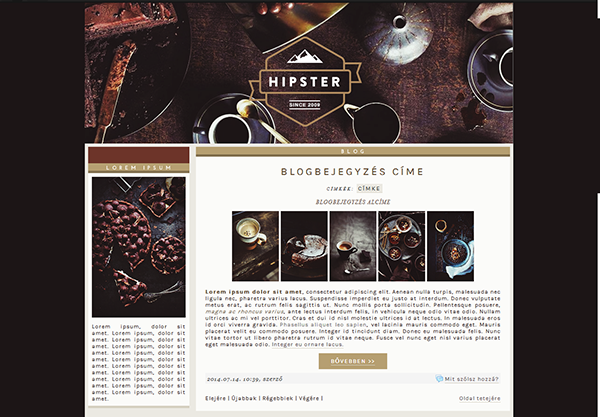
eladó design: HIPSTER

20 gkr
Sziasztok! Az első eladó designomat a kávé és a fekete csoki ihlette - ahogy ezt már a kisképen is láthatjátok. Sötétbarna, arany és réz színek jellemzik, inkább őszies, télies hangulatú a meleg színek miatt. A fejléc érdekessége a logo (a Hipster feliratot a te szövegedre cserélem), az oldalsó modulfejlécek pedig szintén különlegesek. A modulfejlécek és egyszerű szövegek betűtípusa a CSS-ben van, minden böngészőben garantáltan megjelenik.
>>>>> MI VAN A CSOMAGBAN? <<<<<
- fejléc (.png)
- 7 darab kiskép (.png)
- CSS (.txt)
- különleges betűtípusok
- különleges logo (.png formátumban, háttér nélkül)
- formázott címkék és Bővebben link
- függőleges navigáció (.txt + használati utasítás)
- formázott dőlt, aláhúzott, félkövér betűk + 1 formázás
>>>>> EXTRÁK <<<<<
- igény esetén ingyen készítek még kisképeket
- igény esetén felinstallálom neked (+5 gkr, csak Gportálra)
Hogyha szeretnéd megvenni, írj egy e-mailt a kapcsolat (lets connect) modulban!
xoxo, Florae


| 2014.07.14. 11:32, Florae |
the first one
megnyitott a Blogaholic.gp!

Sziasztok, kedveskék! Egy évnyi kihagyás után végre megszületett a Simpleau.gp nagytestvére. Ez a lap sokkal inkább képviseli a személyes preferenciáimat és stílusomat, illetve a tematikája is sokkal személyre szabottabb. Ugyanis ezután leginkább blogokra fektetem a hangsúlyt, mint tippek írásában, mint designok készítésében. Ugyanígy, a designrendelések terén is a blogokat preferálom - feltéve, hogyha a rajongói lapodra Blogspot stílusú, egyszerű designt szeretnél. Ugyanis ezután -majdnem csak és kizárólag- ilyen típusú designokkal, illetve designelemekkel foglalkozom majd.
A Simpleau.gp-n viszont elérhetitek az eddigi munkákat, a fejlécekkel és CSS kódokkal egyetemben - olyan stílusú dolgokat már szinte egészen bizonyosan nem fogok készíteni.
A designrendelés még egy kicsit várat magára, viszont blogtippekkel -egy tartalmas, elejétől végéig szóló, mindenféle bloggereket érdeklő témát szétszedő cikksorozatot tervezek- hamarosan jönni fogok. Ugyanakkor, kérdéseiteket -bármilyen témában- feltehetitek a menüben található Kérdezz feliratra kattintva. Ha nincsen Tumblr fiókotok, vagy anonként írtok, akkor hagyjatok egy e-mailcímet. A Kapcsolat feliratra kattintva egyenesen e-mailt is írhattok nekem. Éljetek ezekkel a lehetőségekkel nyugodtan!
xoxo, Florae


| 2014.07.12. 16:28, Florae |
|

